How Do I Change Blog Grid Three Columns To Blog
How to change Divi Blog Module layout using CSS Grid
Changing the number of posts in a row in the Divi Blog Module Grid
Divi Theme Blog Module comes with two different layout options: the Fullwidth layout and the Grid. Unfortunately, we do not have a lot of control over the look of the grid elements. The number of posts in a row is controlled automatically, depends on the current screen size, and is limited to three columns at most.
In this tutorial, I'd like to show you how to use the powerful CSS Grid to customize the grid layout to any number of columns and even break the grid by changing the size of some of the posts.
Free Blog Layouts for the Theme Builder!
I've also created a little freebie for you. Divi Lover subscribers can download and use these free Divi Blog Theme Builder templates, which include a template for the archives/categories and a single post template! Check out the demo pages and let me know what you think in the comments!
How to use CSS Grid with Divi Blog module
To use the CSS Grid we need to make sure our Blog module has a correct HTML structure. Navigate to the Module Design settings and change the layout to Fullwidth.

This will make sure that each post, the article tag, is displayed inside the same parent container, which we can target with CSS.
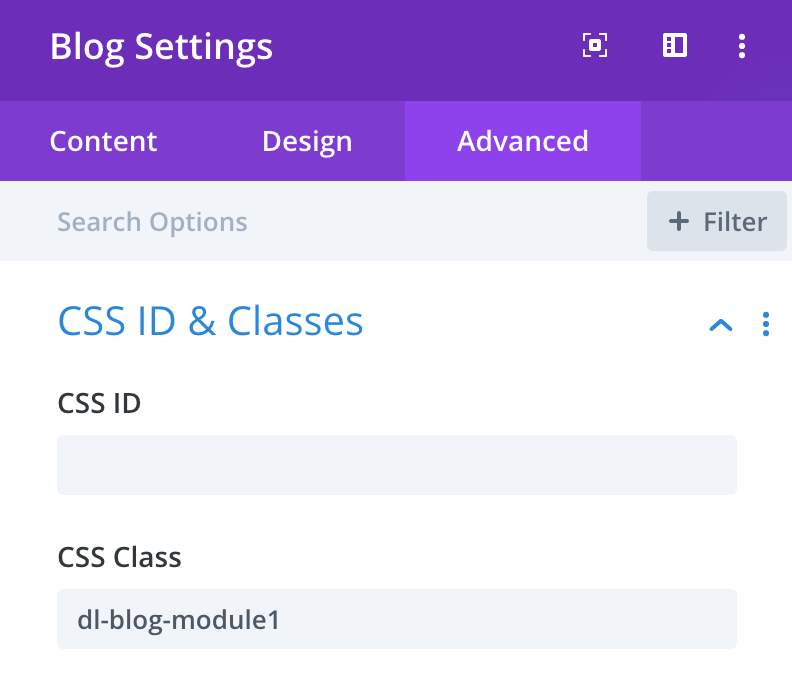
Next, add a custom CSS class to your Blog module Advanced tab (I forgot about this myself when I recorded this walkthrough, but it is an important step). I am going to use the dl-blog-module1 CSS class:

Custom CSS
First, we need to target the parent container, the div with the et_pb_ajax_pagination CSS class:
.dl-blog-module1 .et_pb_ajax_pagination_container { display: grid; grid-gap: 20px; grid-template-columns: repeat(4, 1fr); } This will create a grid with 4 columns.
The CSS code below will stretch the container with pagination to full-width:
.dl-blog-module1 .et_pb_ajax_pagination_container>div { grid-column: span 4; } We could also use this:
.dl-blog-module1 .et_pb_ajax_pagination_container>div { grid-column-start: 1; grid-column-end: 5; } Or the shorter version:
.dl-blog-module1 .et_pb_ajax_pagination_container>div { grid-column: 1/ 5; } Changing the grid for mobile
Here are some CSS media queries, which you could use to change the number of posts in a row on smaller screen sizes:
@media (max-width:980px) { .dl-blog-module1 .et_pb_ajax_pagination_container { grid-template-columns: repeat(3, 1fr); } .dl-blog-module1 .et_pb_ajax_pagination_container>div { grid-column: span 3; } } @media (max-width:600px) { .dl-blog-module1 .et_pb_ajax_pagination_container { grid-template-columns: repeat(2, 1fr); } .dl-blog-module1 .et_pb_ajax_pagination_container>div { grid-column: span 2; } } @media (max-width:460px) { .dl-blog-module1 .et_pb_ajax_pagination_container { grid-template-columns: repeat(1, 1fr); } .dl-blog-module1 .et_pb_ajax_pagination_container>div { grid-column: span 1; } } Targeting the nth-posts
You can "stretch" any post using the span function and grid-column property. You can use the post ID to target one specific post or the nth-child selector to target the fifth one, or every third, etc. You'll find a handy guide with some nth-child examples on CSS-tricks website.
This is how your CSS could look:
.dl-blog-module1 .et_pb_ajax_pagination_container .et_pb_post:nth-child(5) { grid-column: span 2; } Free Theme Builder Blog Layout Pack!
I've played with custom CSS and the grid a bit and created this Category/Archive page layout along with the Single Post layout. Feel free to download the JSON files if you're a Divi Lover subscriber! I hope it's useful!

Free Resources for Divi Lovers
Join our newsletter to get the good stuff!
We'll provide you with updates on new tutorials, webdesign assets and special offers. Get top quality Divi goodies straight into your inbox! Read our Privacy Policy to learn how we manage and protect your submitted information.
Sign up to download
Get access to this layout and all the free resources made exclusively for our subscribers!
Already subscribed?
Fill the signup form and if you're on the list it'll get you straight to the download page!
Have you seen our
Divi child themes?
Divi Toolbox plugin?
We offer a great selection of high-quality Divi products to speed up your work. Feel free to use a coupon code IREADBLOG at the checkout to get a 10% discount!
Enjoing our content?
You might find this interesting...
How Do I Change Blog Grid Three Columns To Blog
Source: https://divilover.com/how-to-change-divi-blog-layout-using-css-grid/
Posted by: esquivelhooke1962.blogspot.com

0 Response to "How Do I Change Blog Grid Three Columns To Blog"
Post a Comment